Flutter Custom Splash Screen
The original splash screen display method may not deliver the exact requirements and this method will help you gain control over what you want to show
What is it?
Splash Screen is the first screen that appears when the application is started. You can picture it as the welcome page or the first page of your presentation.
There two key reasons for using a splash screen. The first one is to have a customized welcome screen with or without animation that creates a visual user interface from the start, and the other neat and sneaky reason is to use the extra time during Splash Screen to fetch important data from API, database or wait for dependency injection operations to take part.
The advantage of this method is its simplicity without necessity to arrange native Android or IOS configurations to display a splash screen.
Let's go ahead and begin by creating a new blank project.

In case you don't know the drill, check the official documentation.
After creating the new project, hit the debugger and the first screen you should be seeing is the MyHomePage screen.
Now we are going to leave the MyHomePage screen as it is and create a new screen called SplashScreen.
Create a new file called splash.dart inside lib folder.
flutter-app/
|- android
|- build
|- ios
|- lib/
|- splash.dart
|- main.dart
|- test
Create a StatefulWidget named SplashScreen.
class SplashScreen extends StatefulWidget {
@override
_SplashScreenState createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Container(
);
}
}
Inside the splash screen, wa are going to create main functions that makes the splash screen work.
1. startTimer()
2. initState()
3. navigate()
Basically, startTimer returns a Timer widget that accepts 2 arguments. The first argument is the duration variable and the second argument is a function.
In this case, duration is how long the splash screen will be shown to the user before running the function, and the function is navigate() that has a routing logic. Finally, initState() is where the startTimer() function will be triggered each time the splash screen is called.
Note: Normally initState() is a Life Cycle method, therefore we will not make any changes with it. Additionally, you can head to this YouTube tutorial from Robert Brunhage, to learn more about lifecycle methods.
To customize the duration of the splash screen, change the millisecond's property.
startTimer() {
var _duration = Duration(milliseconds: 2000);
return Timer(_duration, navigate);
}
Now let's create the navigate method. This method holds the navigation route to the MyHomePage widget which is the home screen for the default counter app.
void navigate() {
Navigator.of(context).push(MaterialPageRoute(
builder: (BuildContext context) => MyHomePage(
title: 'splash screen tutorial',
)));
}
Finally, let's call the startTimer method when the splash screen is initiated.
Add the initState method just before the build method inside SplashScreen widget.
@override
void initState() {
super.initState();
startTimer();
}
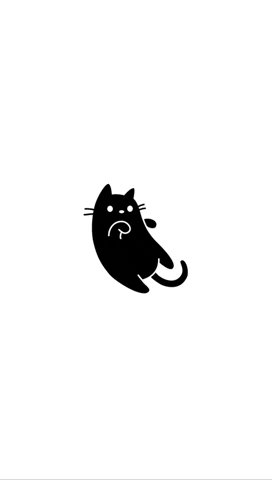
Then, to change the splash screen UI, head to the build function inside the SplashScreen widget and add the child widget as in the below example or add any widget or asset you would like to display.
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Image.network(
'https://static.thenounproject.com/png/1179225-200.png'),
),
);
}
Here I added a Network image for display.
In addition, if you are interested in changing the navigation from splash screen to the next screen, change the Route name inside the navigate() function.
Furthermore, we can even add some conditionals inside navigate methods such as redirecting the user to login or home screen based on logged-in status.
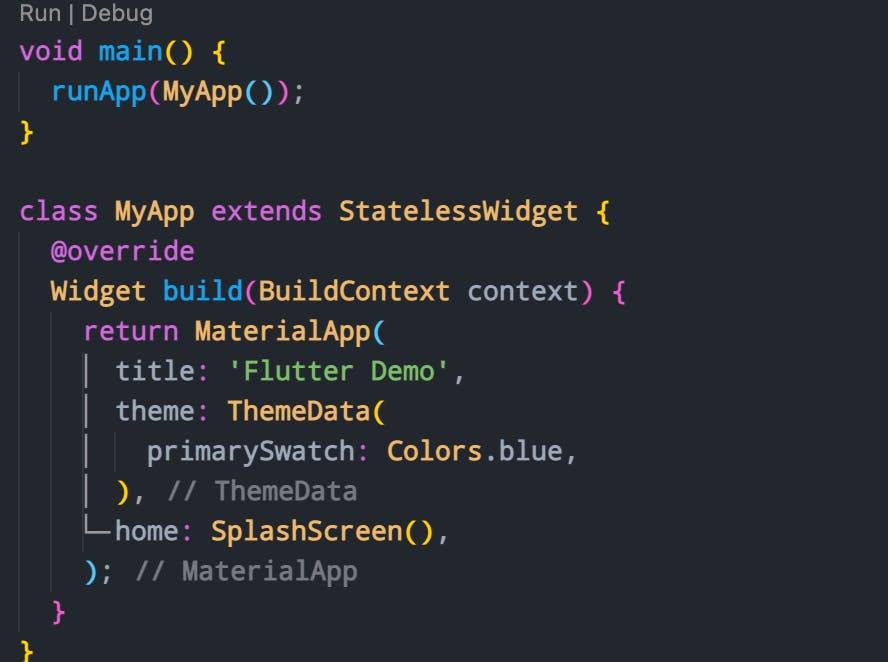
One last thing before the splash screen to take effect is to change the home property of the MaterialApp widget inside main.dart.
Head to lib ⇨ main.dart and locate MaterialApp widget inside MyApp widget and change the home property to SplashScreen().

Now hot reload or hot restart the emulator to see the new splash screen you have just implemented!
Bonus
How about adding a simple hero widget and make the splash screen animated.
- First let's wrap the container with a Hero widget and give it a tag name.
Hero(
tag: 'cat',
child: Container(
child: Image.network(
'https://static.thenounproject.com/png/1179225-200.png'),
),
),
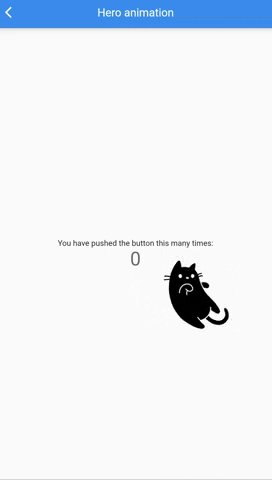
- Next, we can go ahead and change the increment button with our image. By default, the hero animation works between the same widgets with the same tags. So in our animation, the image will have a transition of its display from SplashScreen to MyHomePage screen. Head to MyHomePage widget and change the floatingActionButton as in below.
floatingActionButton: Hero(
tag: 'cat',
child: Container(
width: 50,
child: Image.network(
'https://static.thenounproject.com/png/1179225-200.png'),
),
),
- Finally, we are going to tweak the navigate method to display hero animation longer than its default duration.
I have added 2-second duration, you can change it a duration of your desire.
void navigate() {
Navigator.of(context).push(PageRouteBuilder(
transitionDuration: Duration(seconds: 2),
pageBuilder: (_, __, ___) => MyHomePage(
title: 'Hero animation',
)));
}
Now when you restart the application, you should be having a simple yet fun animation welcoming you in the beginning of the application.

With this splash screen implementation, the sky is the limit for displaying animations or widgets to user for the most curated experience. Still, if you are interested in learning more and build a splash screen by its conventional method, you can head to the flutter official documentation.
Furthermore, there is always a package for everything. For splash screen, check out the awesome Flutter_native_splash package.
You can find the source code within the github repository.